どーも、たっど(@Tad44898586)です。
ブログ初心者で”とりあえず始めてみる”というスタンスの方は多いと思います。
自分もそうでした。。。
ただ、やっておかないと、後になって見直しに手間がかかることは確実にあります。
そこで、完全初心者の自分がブログを開始、50記事投稿した経験から、ブログ開設後の早い段階でやっておくべきことを紹介します。
パーマリンクの設定
| 問題 | 記事の保存、更新時に “返答が正しいJSONレスポンスではありません”エラーが表示される。 |
| 改善内容 | パーマリンク設定の変更。 |
|
修正後の |
1) 投稿済記事の名前付 2) 内部リンクの貼り直し 3) URL変更後のリダイレクト 4) ブログ村の新記事自動取得 |
30記事程度投稿したある日、記事を公開しようとした際に以下のメッセージが出ました。
公開に失敗しました。
エラーメッセージ:
返答が正しいJSONレスポンスではありません
エラーが出ても公開や保存はできていたのですが、調べてみると、
パーマリンク設定を「基本」から変更しないといけない事が分かりました。
パーマリンクは記事URLの最後の部分です。

設定が初期のままという人は
変更することをおススメします!
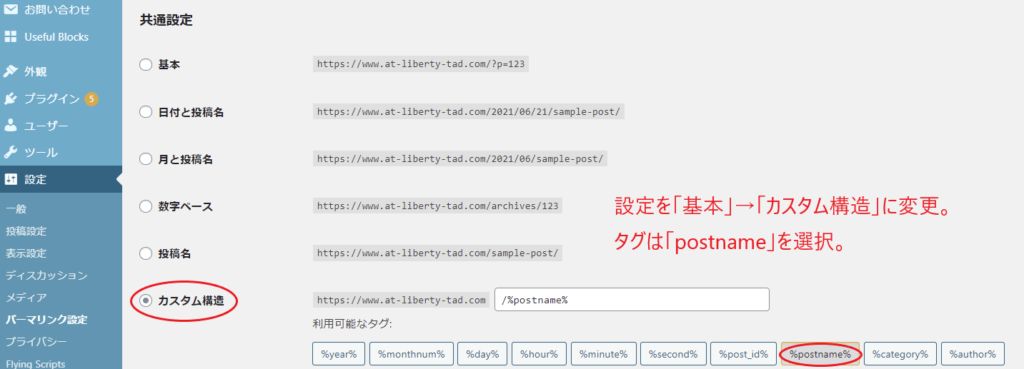
パーマリンク設定変更方法
WordPressの「設定」→「パーマリンク設定」で
初期値の「基本」から「カスタム構造」に変更します。

変更後のタグはIDからpostname(タイトル)に変わるので、記事投稿時に自分で名前を付けましょう。
変更後に必要な手直し
パーマリンク設定の変更により過去記事のURLが変更になったので、
以下の手直しが必要になりました。

すごい手間でした。。。
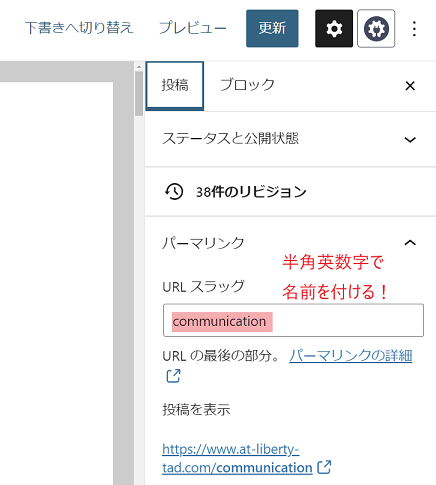
投稿済記事の名前付
パーマリンク設定をpostnameに変更すると、投稿済記事のURL末尾が「タイトル」になります。
半角英数字ではないので、投稿済の全記事のURL名を手作業で直しました。
投稿画面右の設定内「投稿」タグから、「URLスラッグ」に名前を打込み。
名前は半角英数字で分かりやすいものがいいとのことです。

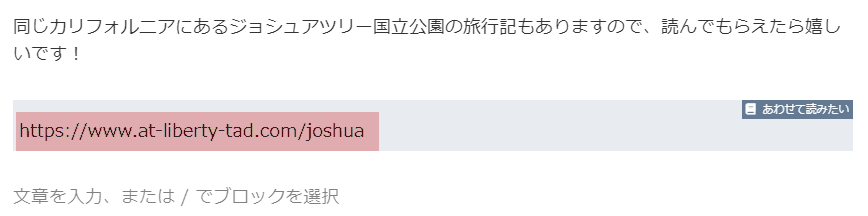
内部リンクの貼り直し
記事内の内部リンクは全て古いURLなので、記事内の全ての手作業で内部リンクを新しいURLに書換えました。
<例:ブログカード内のURL修正>

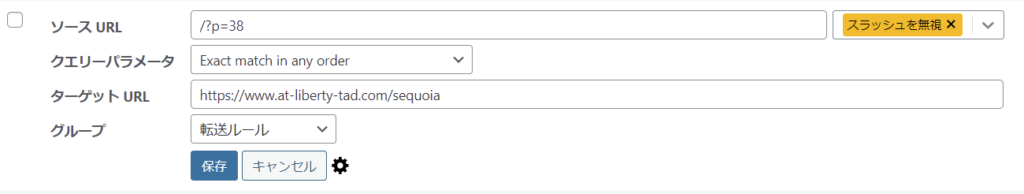
リダイレクトプラグインの導入
URL変更の弊害を調べると、古いURLでのリンクが切れてしまうので、新しいURLに飛ばしてもらうために301リダイレクトが必要とのことでした。
そのため、Redirectionというプラグインを使って、新旧URLを繋げました。
使い方はMedveBlogさんの記事を参考にしています。

自動で新URLは取り込まれるので、ソースURL内に旧URLをひたすら書き込んでいきます。
ブログ村の新記事自動取得
原因はよく分かりませんが、パーマリンクを見直した直後にブログ村の新記事自動取得が反映されなくなりました。
Ping送信先URLの貼り直しやPing代理送信でも解決しなかったので、お問い合わせページから問い合わせてみると、次の日には解決していました。
画像の圧縮
| 問題 | サイトが重くなり、ページスピードが遅くなる |
| 改善内容 | 画像の事前圧縮 プラグインでの圧縮 |
| 修正後の 手直し | 1) 既に投稿した画像を圧縮 2) 事前圧縮した画像を再投稿 3) メディアライブラリから圧縮前の画像を削除 |
40記事ほど投稿した後、ページスピードインサイトでサイトスピードを測定すると、
驚異のモバイル18点を叩き出しました。。。
そのため、改善提案にあった画像圧縮を以下の手順で実施しました。
tinypngで事前に圧縮する
ドラッグ&ドロップするだけで画像を圧縮してくれるtinypngでひたすら画像を圧縮しました。

50%以上容量が小さくできることもあるので、助かっています。

上手く保管できていない画像を
もう一度探すのが大変でした。
EWWW Optimizerを導入
画像を劣化させずに、アップ時に自動で画像サイズを圧縮してくれるプラグインEWWW Optimizerを使いました。
インストール、有効化して、以下の3つの設定にチェックを入れて使用しています。
- メタデータを削除
- 遅延読み込み
- WebP変換
メタデータは、画像ファイルに記録されている撮影場所やカメラ情報です。
削除しても問題ないと考えました。
遅延読み込み(Lazy Road)はページの読込を早くできるという記事を読んだので、選択しました。
WebP変換はページスピードインサイトの改善項目として挙がっていたため、選択しています。
必要な手直し
事前準備が済んだ後は、過去記事の画像を圧縮した画像に入れ替えていくという単純作業です。

たくさん画像を使った記事
ほどめんどくさい。。。
入れ替えが終わったら、メディアライブラリにある圧縮前の画像を削除していきました。
スマホ画面の確認
| 問題 | スマホで見た際、記事が読みづらい |
| 改善内容 | スマホで記事を見ながら改行と文章を修正する。 |
| 修正後の 手直し | 見やすい改行、文字数に文を修正。 |
Twitterの記事添削企画で、散々アドバイスをもらっていて後回しにしていた内容です。
普段はPCで記事を書くため、スマホで見た際の改行がボロボロでした。。。
そのため、記事公開後はすぐにスマホ画面を見ながら、最低限の修正をしています。
Google ChromeやWord Pressのプレビューは微妙に自分のスマホとサイズが違うので、使っていません。

過去記事を絶賛修正中です。
まとめ
失敗体験から得た、ブログ開設初期からやっておくべきことをまとめます。
慣れてきた後は、7500万点の素材が無料のCanva Proできれいな画像を作成したり、A8.netでアフィリエイトを始めるなど、お互いに脱・初心者を目指しましょう!
最後に
当たり前の内容が多いと思いますが、初心者の自分は分かってなかったため、見直し作業に多くの時間を割きました。
失敗談を見たり、アドバイスをもらったら「自分はできているか??」を考えてみて、できていないことはすぐ取り組んでみることが後々の手間を減らすことにつながると思います。
以下の記事ではアドセンスに合格するために自分が実施したことを書いていますので、良ければ参考にしてください。
ありがとうございました!






を減らす!